Add HTML page in Dynamics 365 Customer Engagement Apps
Introduction
In this blog we will take a look at how we can add an custom HTML web resource in your customer engagement app. There have been client requirements where there was a need to add custom UI to handle some additional functionality, let see how this can be achieved.
Implementation
Step 1 : Firstly we create an HTML web resource, and we add the required code in it. For this demonstration i have used bootstrap to create an responsive page.
You can view the entire code for the HTML here
Below shown is how the HTML file looks.

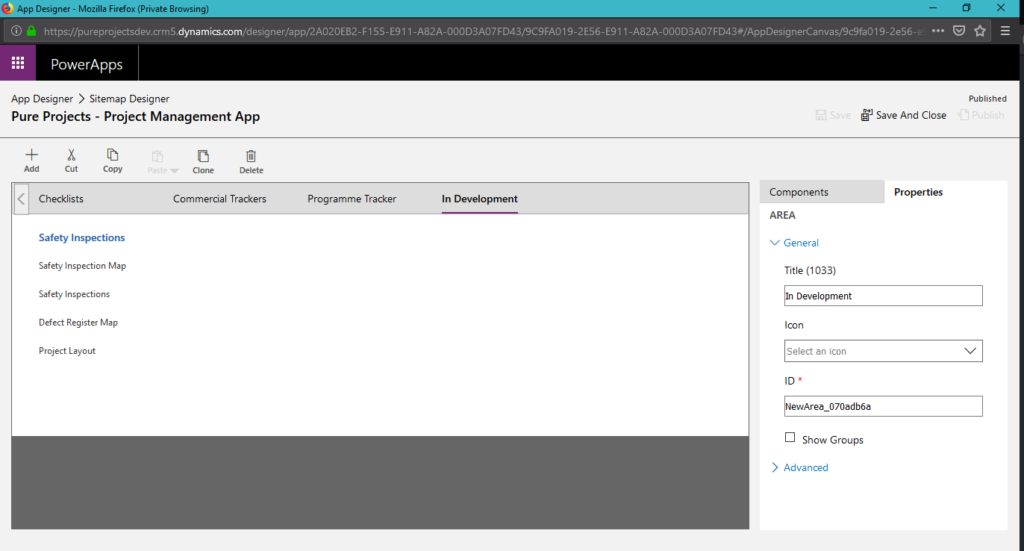
Step 2 : Now to add this in our app in Dynamics 365 Customer Engagement, navigate to your app and open the editor pane as shown below

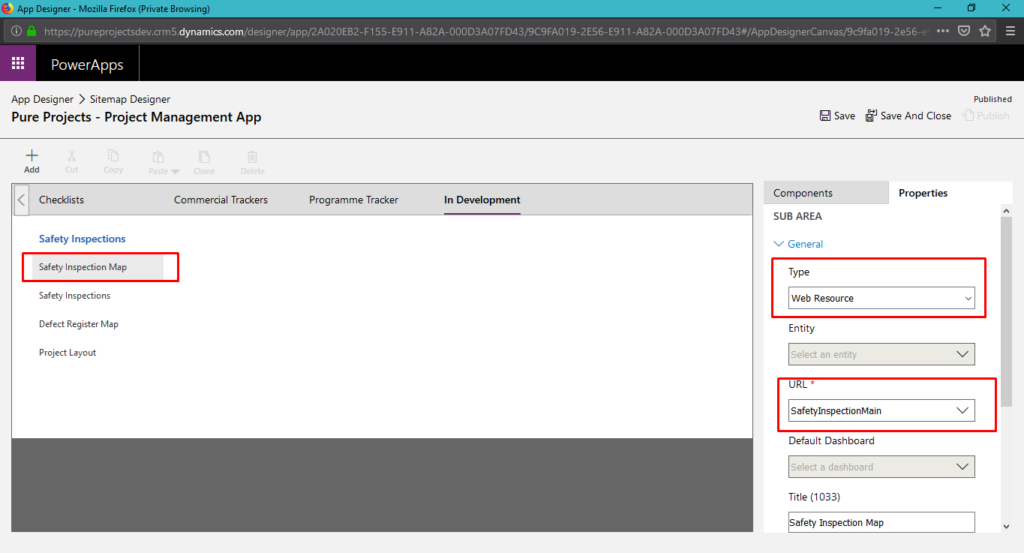
In the above shown pic add a new subarea and add the required name, here we have kept it as Safety Inspection Map and in the properties tab we add the Type as Web Resource and URL is the HTML web resource that we have already pubished

Now click on Save and Close at the top right corner and then click the Publish option. Once this is done navigate to your app in Dynamics 365 Customer Engagement to view the newly added web resource.
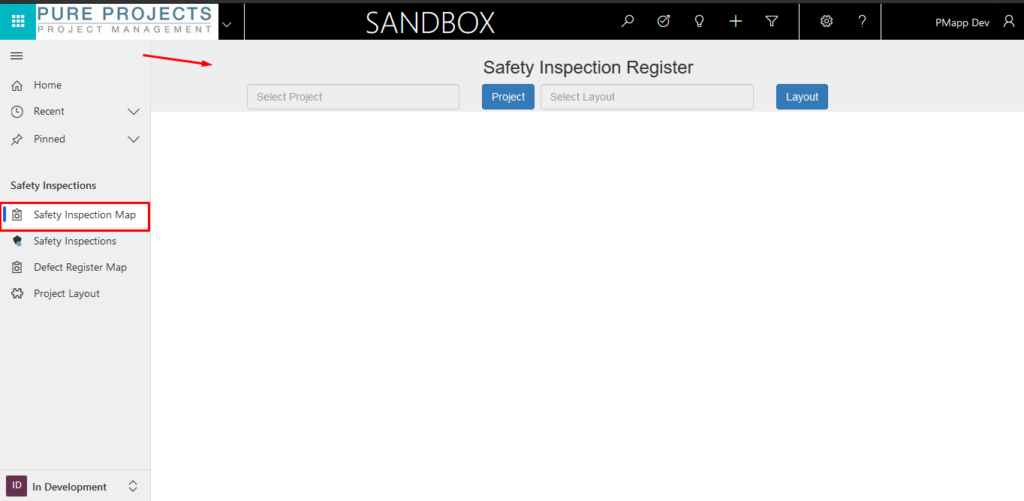
Below show is the how the customization looks like in the unified interface.

Hope this helped!
 +1 855 796 4355
+1 855 796 4355