Add a CSS class to a field on Entity form on Dynamics 365 portals
This blog will guide you with how to add custom CSS class to a field on Entity form in D365 Portals.
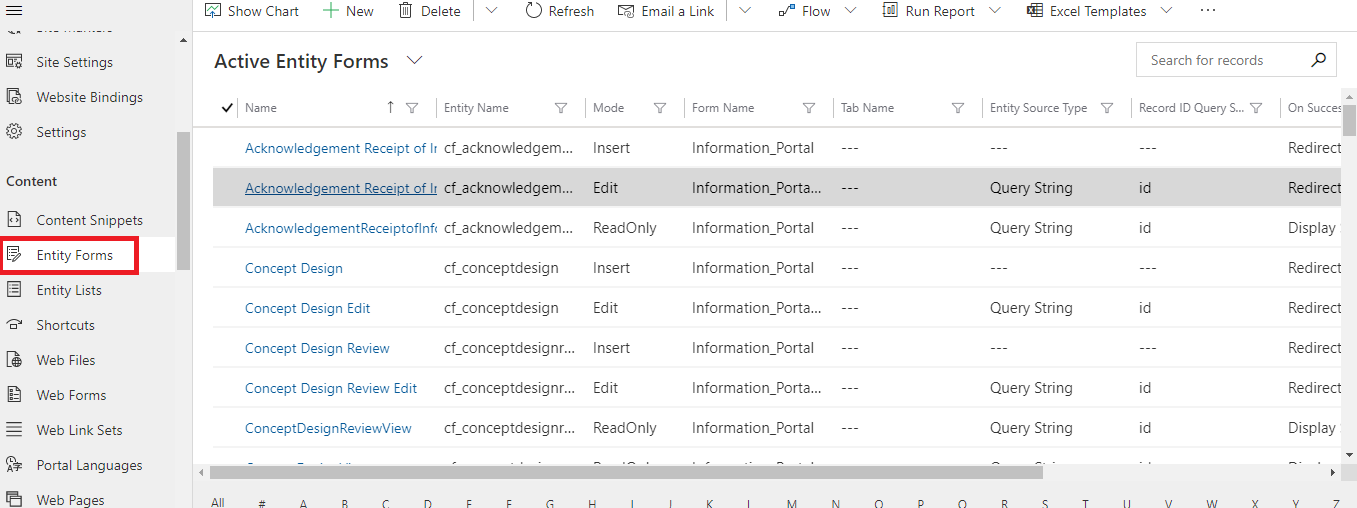
1. Go to Entity form, refer below image.

2. Open an existing record if exists or create a new record.
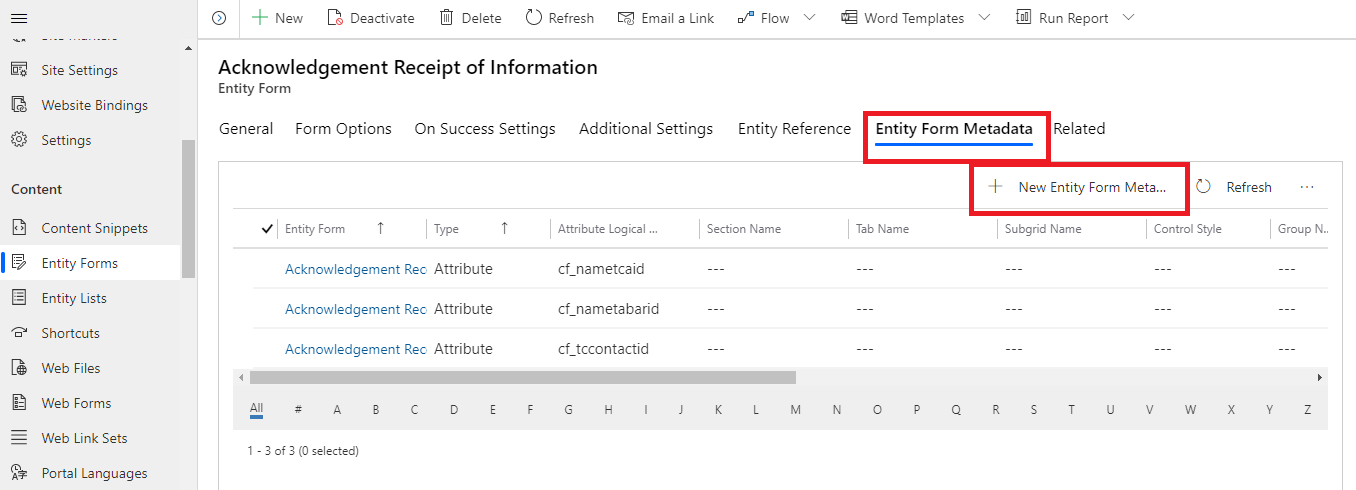
3. Click on entity form metadata Tab and then click on new entity form metadata, refer below image.

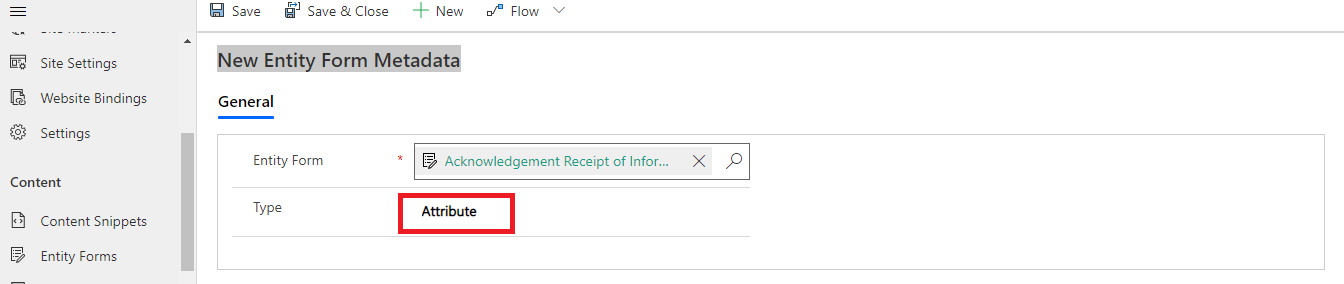
4. New Entity Form Metadata form opens, select type as an attribute, refer below image

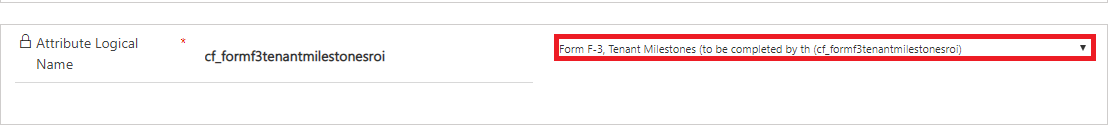
5. Now, select an attribute from option set on which you want to add css class, refer below image.

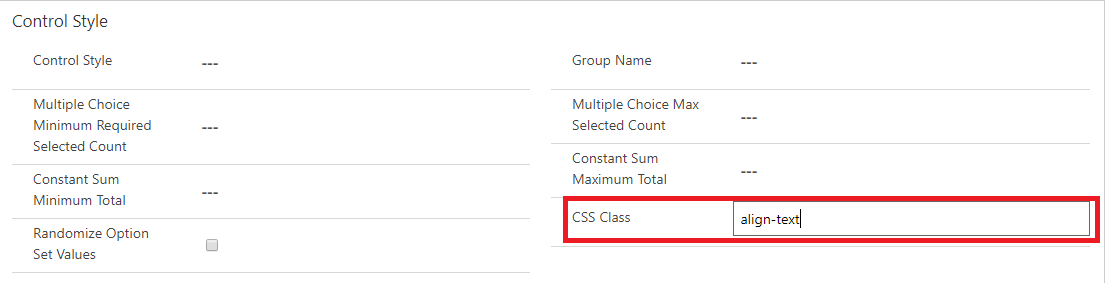
6. Now in control section, there is an input field named Css class add the class name which you want to add on the field (align-text is the class we have used in our example) and save the form.

7. Now browse the Portal webpage and check the class will be successfully added to the required field.
 +1 855 796 4355
+1 855 796 4355