Schedule Serverless CRON Job to Pull data from REST APIs (Part – 2)
In this blog we’ll see how t publish the and deploy the Azure function on App service.
With Continuing with the previous part of this blog
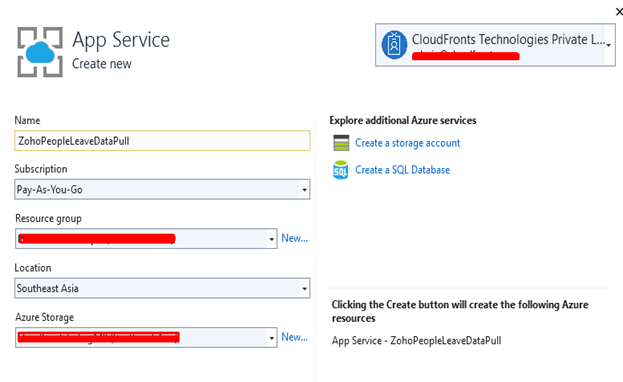
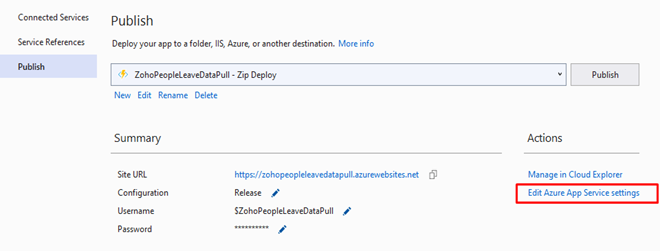
- Right Click on the solution and click on Publish, it will ask to select the proper subscription, resource group. Select the option relevant to you.

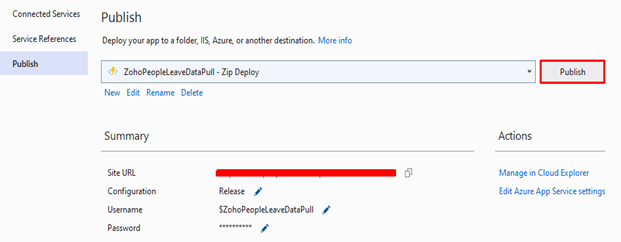
Following are the Publishing option available for us.
- Publish on Azure App Service
- Azure Virtual Machines
- File system
- Local webserver (IIS)

Note:- Make sure you have sign in with proper credential and cloud explorer is connected.

- Once we publish the function, we can check Azure function by going to the https://portal.azure.com/ then search for the Function App.

- We can see our function app in read only mode, since we have deployed it from visual studio environment.

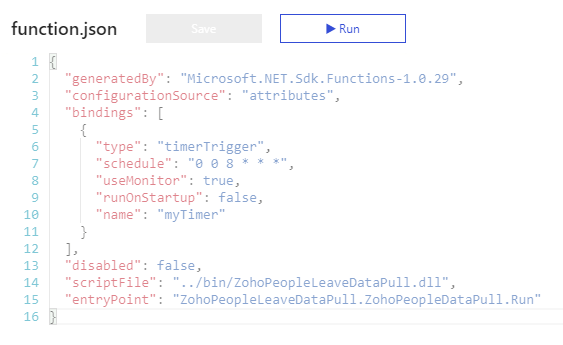
- The next step is to create the development logic for the data pull from the Zoho People. Make sure to add all reference libraries required for the development, we can manage the NuGet package manager by going Right clicking on the solution and select manage NuGet package. Make sure to add all required reference to your script file.
using System;
using Microsoft.Azure.WebJobs;
using Microsoft.Extensions.Logging;
using Newtonsoft.Json;
using System.Data.SqlClient;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Collections.Generic;
using System.Linq;
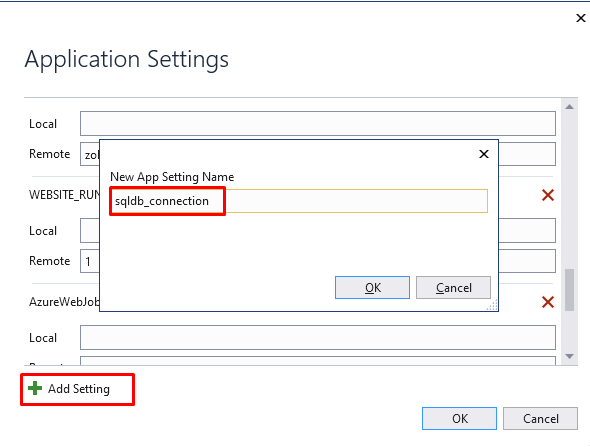
- As our destination is Azure DB so, we need to create the environment variable to store ADO.NET connection string in settings.json file or by clicking on Azure App Service Settings

- Then click on Add Setting and then add the setting name like in following diagram we are creating setting for the Azure DB connection. Click on ok and provide the value for the setting.

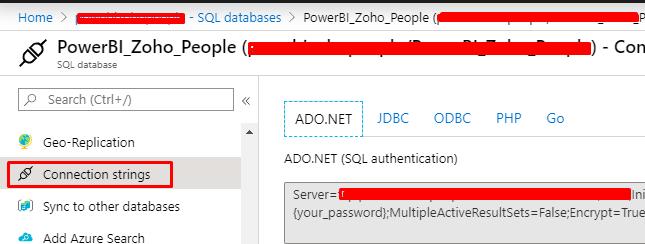
- We can get azure connection string by going to the Azure Portal search the DB name and then click on the connection string and copy the ADO.NET connection string, replace the {your_password} with your server password.

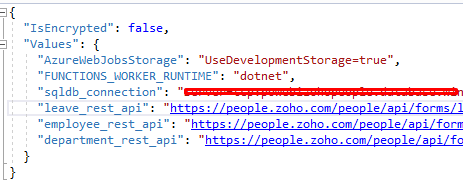
- After adding the environment variable, we can check this in settings.json file

The Next step is to implement the code logic and debug the code on local. That we’ll see in final part of this blog.
 +1 855 796 4355
+1 855 796 4355